현재 진행 중인 프로젝트의 끝자락에 가까워질 때쯤, 누군가 성능 테스트를 하려고 계획 중이라고 했다..
근데 그게 왜 나한테 넘어오게 된 건지 모르겠지만.. 여튼 !
찾아보던 와중에 많이 사용되는 k6 툴을 사용해 보기로 했다.
현재 내 pc 는 windows로 windows 버전 설치 및 성능 확인으로 정리할 것이다. java로 하려고 했지만 python으로도 가능한 부분이 있어, 주 언어로 먼저 test 해보도록 하겠다.
chocolatey ?
- chocolatey (aka. choco) : windows에서 사용할 수 있는 CLI package manager
- Linux의 apt(apt-get), yum, Mac의 Homebrew 처럼 패키지 설치 / 업데이트 / 삭제 등에 사용하는 windows용 package manager
chocolatey 설치 방법
1. windows powershell 관리자 권한으로 실행
2. 아래의 커맨드로 chocolatey 설치
C:w > Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))
3. 설치 확인
C:w > choco
choco를 입력해서 설치가 되었는지 확인

잘 설치되었음을 확인하였으니 필요한 k6를 설치해 보겠다.
4. k6 설치
C:w > choco install k6 --version 0.34.1

여차저차 설치 성공!
※ 아래는 자주 사용할 커맨드
# 목록
choco search -l
chodo list -l
# 패키지 원격 검색
choco list 패키지명
# 패키지 모든 버전 원격 검색
choco list -a 패키지명
k6 예제 사용하기
먼저 js 파일부터 만들어보자.
아래의 sample 코드를 이용하여 사용가능한 지부터 확인해 보자.
import http from 'k6/http';
import { sleep } from 'k6';
export default function () {
http.get('http://test.k6.io');
#http.get('확인하고 싶은 경로');
sleep(1);
}
일단 powershell로 가서 본인이 사용하려는 경로부터 잘 잡아주고, 나는 test라는 파일을 만들어서 사용했기 때문에 test.js를 실행한다.
아 그리고 본인이 확인하고 싶은 경로가 다른 서버를 통한 (localhost 등등) 사이트라면, localhost 자리에 본인 pc ip 주소를 넣어서 확인하면 된다.

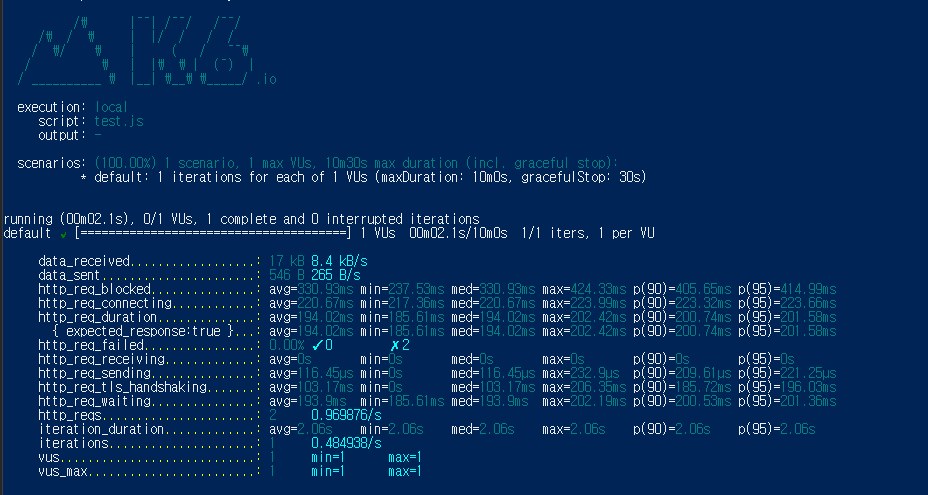
결과는 다음과 같이 나온다.

- 결과 값 : [데이터 타입] 설명
- data_received : [counter] 데이터 전달받은 양
- data_sent : [counter] 데이터 전달 양
- http_req_blocked : [trend] 요청 시작 전 차단된 시간 (TCP connection slot을 기다리는)
- http_req_connecting : [trend] 원격 호스트에 대한 TCP 연결을 설정하는데 소요된 시간
- http_req_duration : [trend] 요청의 총 시간 = http_req_sending + http_req_waiting + http_req_receiving
- http_req_failed : [trend] setResponseCallbak에 따른 요청 실패
- http_req_receiving : [trend] 원격 호스트로부터 응답 데이터를 수신하는데 소요된 시간
- http_req_sending : [trend] 원격 호스트에 데이터를 보내는데 소요된 시간
- http_req_tls_handshaking : [trend] 원격 호스트와의 handshaking TLS 세션에 소요된 시간
- http_req_waiting : [trend] 원격 호스트로부터의 응답을 대기하는 데 소요된 시간 (TTFB ; time to first byte)
- http_reqs : [counter] 총 얼마나 많은 http requests를 k6에서 생성했는지 횟수
- iteration_duration [trend] default/main function의 전체 반복을 한 번 완료하는데 소요된 시간
- iterations : [counter] 테스트에서 Vu가 js 스크립트를 실행한 총 횟수
- vus : [gauge] 현재 활성화된 사용자 유저
- vus_max : [gauge] 가능한 최대 가상 사용자 수 (로드 레벨을 확장할 때 성능에 영향을 미치지 않도록 vu 리소스가 미리 할당됨)
여기서 결과 값을 다른 파일로 저장하고 싶다면, out 옵션을 이용하면 된다!
예시는 다음과 같다.

또한 html 파일로도 가능하다.
// 상단의 추가
import { htmlReport } from "https://raw.githubusercontent.com/benc-uk/k6-reporter/main/dist/bundle.js";
// 하단의 추가
export function handleSummary(data) {
return {
"summary.html" : htmlReport(data)
}
}
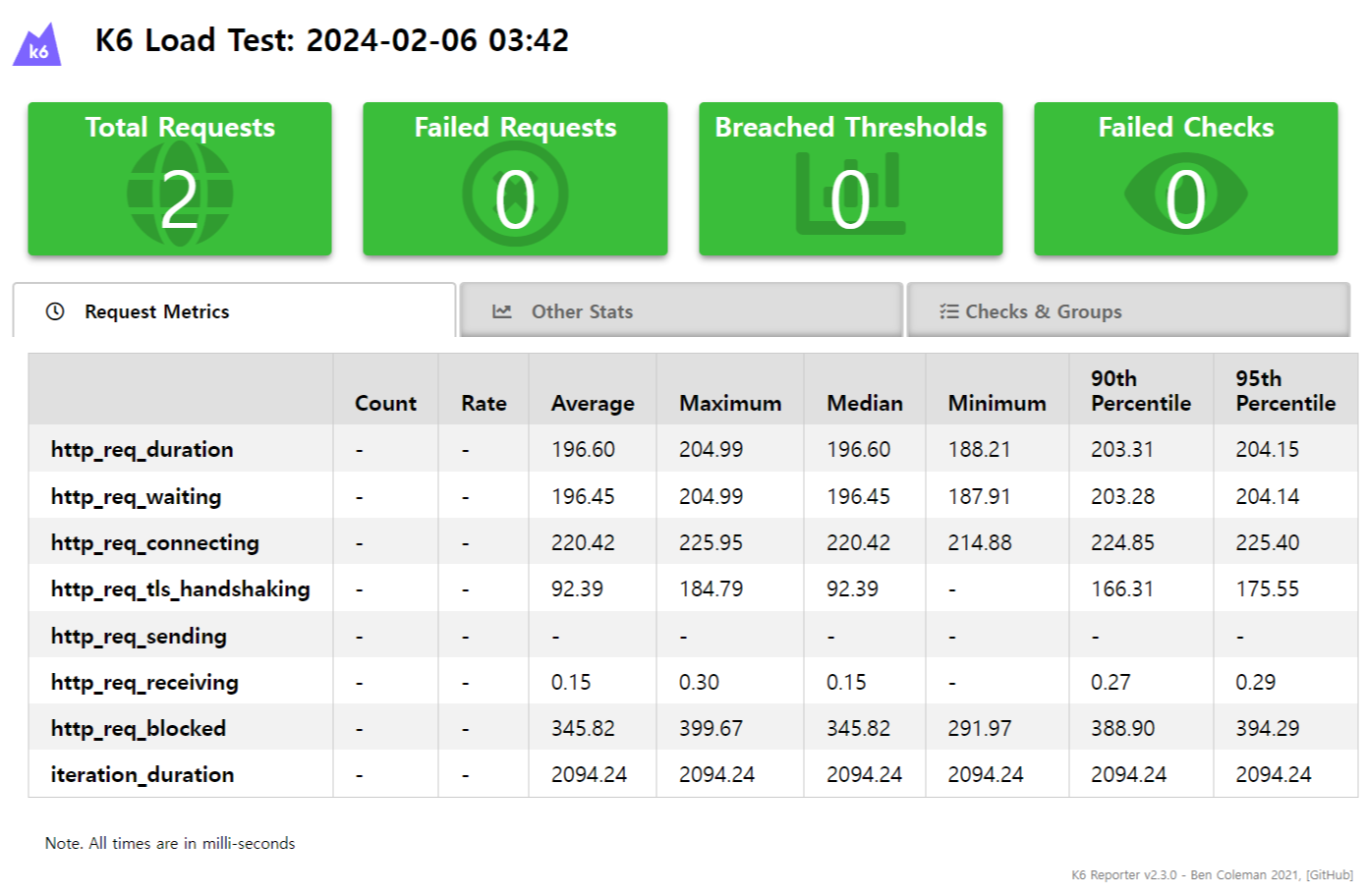
위 코드를 상하단에 각각 추가해 주면 html 파일이 생성되고, 아래와 같이 확인이 가능하다.

공식 사이트에서 더 많은 것을 볼 수 있고, 사용이 가능하다.
https://k6.io/docs/get-started/running-k6/
Running k6
Follow along to learn how to run a test, add virtual users, increase the test duration, and ramp the number of requests up and down as the test runs.
k6.io
'개발환경 > Dev' 카테고리의 다른 글
| [AWS] aws 인증 키 확인 (0) | 2024.08.21 |
|---|---|
| [SFTP] sftp command로 파일 이동하기 (2) | 2023.10.10 |
| [개발환경] RTX 5000 Ubuntu 22.04 서버 환경 구축 (0) | 2023.08.24 |